웹페이지를 만든다- 하면 마치 혼자 건물 한 채를 지어야 하는 과정을 겪는다는 것처럼 느껴진다.
하지만 다르게 말하면, 벽돌을 하나씩 쌓아가듯이 조금씩 맞춰가다보면 "분명히" 완성된다는 것.
HTML의 기본문법이라는 태그를 통해 한 번 시작해보자.

저번에 한 것처럼 내가 아는 정보를 웹브라우저에 표시했다.
하지만 정보를 "보는" 시대에, 저 밋밋한 모양새론 제대로 전달하기가 어렵다.
흔히들, 강조를 하고 싶다고 생각한다.
어떻게 하면 될까?
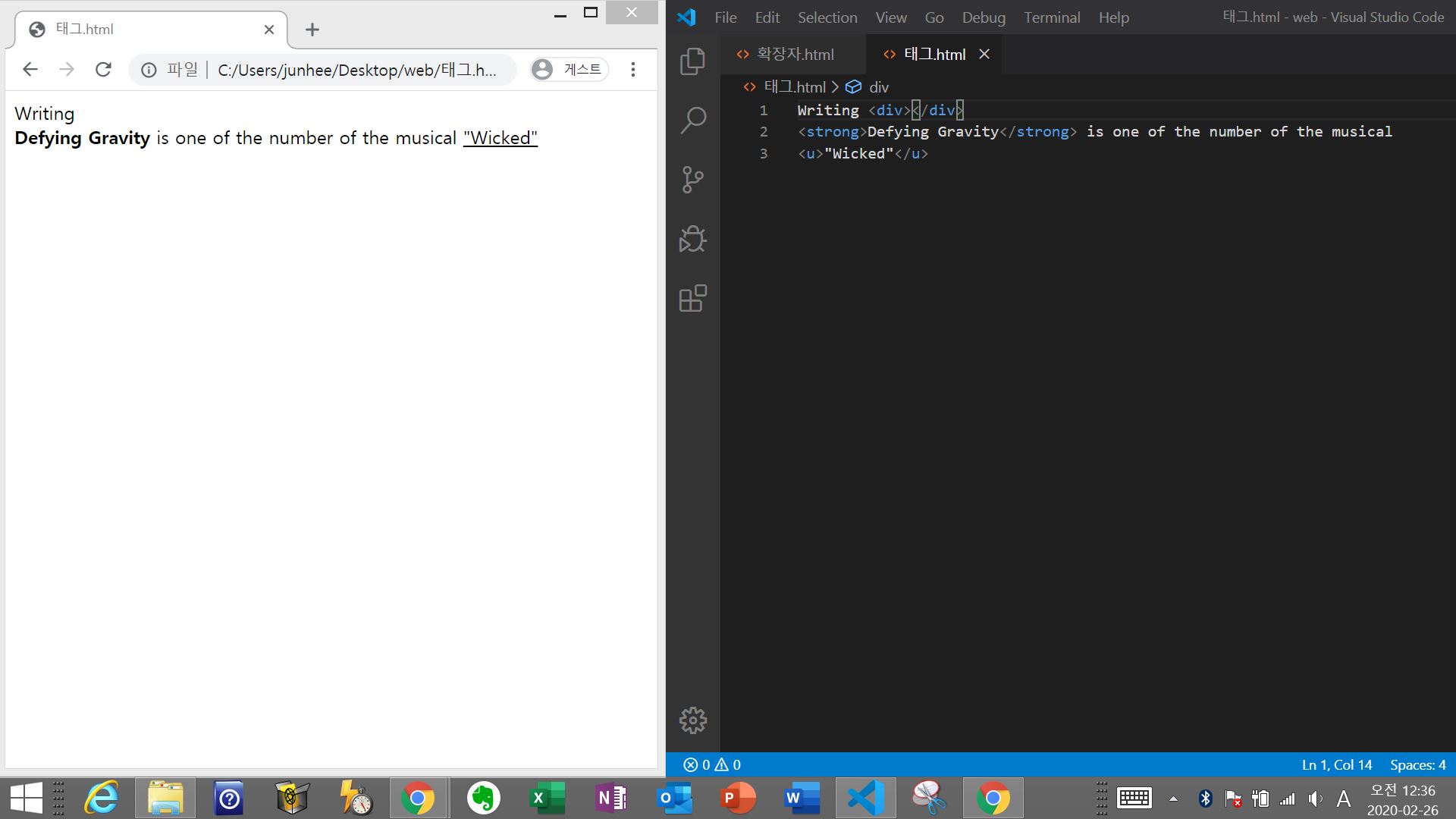
묻지도 따지지도 말고, (1) 강조하고픈 단어 앞에 strong + Tab키를 눌러보거나 (2) <strong>이라고 입력해본다

저절로 저 귀여운 괄호와 파란색 글씨가 생긴다.
웹브라우저엔 저렇게 굵은 글씨가 적용되었다!
strong 의 의미 그대로, 강조를 해주었다. 연상하기 너무나도 쉬워서 굳이 외우려 들 필요도 없이 머릿속에 새겨지는 방법이다.
하지만 넘버 말고도 다른 정보도 중요하다는 느낌을 줘보고 싶다. 이번엔 밑줄을 쳐보려 한다.
밑줄은 영어로 underline. html에서 underline은 간단하게 u다.
strong을 적용시킨 것처럼, u + Tab 키를 누르거나 <u>라고 입력해보자.

크, 꽤 문장이 예뻐졌다!

이 놀라운 규칙을, HTML의 문법상 태그 라고 부른다.
옷의 태그가 옷을 가르키듯이, 사람의 일상 속의 단어를 이용해서 언어의 문법을 쉽게 이해하도록 한 것이다.
재밌다.
하지만 문장 하나 달랑 있으니 영 심심하다.
제목을 달아보자.

어... 이렇게 엔터를 치고 제목을 적으면...

안 되네...
내가 너무 쉽게 생각한 모양이다. 줄바꿈이 되지 않았다...
지인찬스를 써봤다. div를 달아보라고 친절히 알려줬다.

됐다!
그런데 div가 무엇의 약자일까? 바로 검색해보니 division marker 라고 뜬다. division은 분할이란 뜻이니, 맞는 말이다 싶다.
분할이 됐긴 됐는데, 아무래도 제목의 느낌이 나지 않는다. 역시 하이라이트를 쳐줘야 겠는데, stong도 좋은 방법이겠지만, 다른 걸 써보자.
h1이라는 태그를 달아보면...

h는 heading, 즉 제목의 약자라고 한다. 재기발랄하지 않나? 나만 그렇게 생각하나?
h 옆의 숫자를 n이라고 했을 때, hn은 h1에서 h6까지 있었다.
궁금해서 7도 입력해보고 10, 100도 입력해봤는데 그냥 다른 평범한 글자처럼 나왔다. 안 되는 모양...

하지만 문법이 이게 끝일리 없고, 모르는 건 배워야 한다.
div의 뜻을 검색해보려 했을 때, 설마 이 짧은 단어를 검색하는 것만으로 내가 원하는 답을 찾을 수 있을까? 그렇게 생각했지만,
1초만에 찾을 수 있었다.
앞으로도 그럴 수 있을 것이다.
내가 나고 자란 시대는 내가 알고 싶어 열망하는 그 어떤 것이든 알려줄 수 있다.
어떤 웹브라우저 어떤 검색엔진이든 말이다.
행운도 이런 행운이 없지 싶다.
'코딩 > 1:HTML' 카테고리의 다른 글
| [HTML]HTML 문서의 기본구조 (0) | 2020.03.14 |
|---|---|
| [HTML]부모-자식 태그 (0) | 2020.03.14 |
| [HTML]태그 : 줄바꿈, 단락바꿈, 닫지 않는 태그 (0) | 2020.03.12 |
| [HTML]VS CODE로 코딩 실습 준비하기! (0) | 2020.02.25 |
| 웹의 세계에 떨어졌다! (0) | 2020.02.25 |


